
Co to jest UX i dlaczego jest tak ważny?
UX oznacza User Experience, czyli zbiór emocji, które doświadcza użytkownik w zetknięciu z danym produktem czy usługą. My, w tym artykule blogowym skupimy się na doświadczeniach osoby odwiedzającej sklep internetowy. Warto na początku zaznaczyć, że może na nie wpływać wiele aspektów, m.in. takich jak szybkość ładowania strony, intuicyjność procesu zakupowego, czytelne opisy i wiele innych. Jak dowodzą badania, aż 88% użytkowników zrezygnowałoby z ponownej wizyty na stronie, jeśli spotkaliby na swojej drodze jakieś utrudnienia (Hubspot). Zatem jeśli Twoi klienci często porzucają koszyk lub po prostu nie wracają na Twoją stronę po pierwszych zakupach, możliwe, że wynika to z braku działań optymalizujących stronę pod kątem UX.

11 najczęstszych błędów UX w e-commerce
Nie ma jednego przepisu na dobrze zoptymalizowaną stronę pod kątem UX, jednak istnieje kilka wskazówek, które możesz zastosować w swoim e-sklepie. Tworząc swoją stronę często skupiamy się na jej wyglądzie i estetyce, zapominając o funkcjonalności, która ma znaczący wpływ na konwersję. To dlatego przygotowaliśmy 11 najczęściej popełnianych błędów, które warto wyeliminować w swoim e-commerce.
1. Zła nawigacja w e-sklepie
Jest to bardzo ważny punkt dla wszystkich e-commerce, ale szczególnie tych z bardzo rozbudowanym asortymentem. Nawigacja w Twoim sklepie powinna być możliwie jak najprostsza i najbardziej intuicyjna, aby odnalezienie pożądanego produktu nie sprawiało większych trudności. Warto zatem stworzyć czytelne menu oraz drzewa kategorii, a także wykorzystać na stronie filtry i prawidłowo skonstruowaną wyszukiwarkę produktów.
2. Brak znajomości grupy docelowej
Należy pamiętać, że nie wszystkie zasady UX są uniwersalne i można je stosować w każdym serwisie. Kluczowe jest dopasowanie rozwiązań na stronie internetowej do jej użytkowników, czyli grupy docelowej. Zatem jej znajomość przy projektowaniu sklepu internetowego to podstawa.
3. Mały wybór sposobów dostawy i płatności
Obecnie natychmiastowe przelewy i szeroki wybór sposobów dostawy to podstawa, a darmowa wysyłka z pewnością będzie dużą korzyścią, która zachęci użytkowników do konwersji. Jeśli w swoim sklepie klient nie znajdzie tych rozwiązań, istnieje duże prawdopodobieństwo, że skorzysta po prostu z oferty konkurencji. Pamiętaj, że użytkowników na dalszych etapach procesu zakupowego mogą zniechęcić ukryte koszty, np. dostawy lub zbyt długi czas wysyłki. Dlatego takie informacje umieszczaj już na stronie produktowej.
4. Zbyt skomplikowane formularze
Zazwyczaj użytkownicy nie lubią wypełniać zbyt długich formularzy, a także podawać zbyt wielu informacji. Dlatego przy zakładaniu konta lub składaniu zamówienia proś tylko o te dane, które są niezbędne dla realizacji usługi.
5. Zbyt dużo pop-upów
Wyskakujące okienka to doskonałe miejsce, by przekazać użytkownikowi najważniejsze informacje, np. o promocji lub przerwie technicznej w serwisie. Jeśli będzie ich jednak zbyt dużo, Twój potencjalny klient może zostać zirytowany i opuści sklep. Pop-upów używaj więc tylko wtedy, gdy jest to konieczne.
6. Zbyt dużo/mało treści pod produktem
Klient, zanim podejmie decyzje o zakupie, chce się z nim dobrze zapoznać. Dlatego asortyment w Twoim e-commerce powinien być dobrze opisany. Przykładowo jeśli sprzedajesz ubrania, kluczowy jest skład materiału, wymiary danego rozmiaru i sposób pielęgnacji danego produktu. Bez tych informacji rozważny klient raczej nie dokona zakupu. Z drugiej strony, zbyt długie i rozbudowane opisy mogą zniechęcić użytkownika do przeczytania go, a szukanie ważnych danych w gąszczu zbędnych słów spowoduje opuszczenie strony. Zadbaj więc o stosunkowo krótkie, ale treściwe opisy. Więcej o UX-writingu opowiemy w kolejnym wpisie blogowym.
7. Niedopracowana strona w wersji mobile
Wiele sklepów ma dopracowaną stronę internetową w wersji na desktopy, jednak gdy otworzymy ją na telefonie, ma ona wiele błędów, a proces zakupowy jest znacznie utrudniony. Jest to duży błąd, ponieważ coraz więcej użytkowników korzysta ze smartfonów robiąc zakupy online. Nie bez powodu w ostatnich latach króluje podejście mobile first, czyli tworzenie mobilnych wersji stron czy aplikacji jako pierwszych, a następnie dostosowywanie ich do desktopów.

8. Zdjęcia produktowe niskiej jakości
Nie da się ukryć, że to zdjęcia jako pierwsze przyciągają uwagę użytkownika podczas zakupu. Dlatego powinny one dokładnie przedstawiać produkt, a jednocześnie być dobrej jakości. Zadbaj o wysoką rozdzielczość i możliwość powiększania zdjęć, co pozwoli użytkownikom poznać wszystkie cechy danego przedmiotu. Konsumenci oczekują około 8 fotografii produktowych. Pamiętaj jednak, że zbyt duże zdjęcia mogą spowalniać ładowanie witryny.
Jednym z rozwiązań w takiej sytuacji jest zastosowanie formatu WebP, który został opracowany przez firmę Google. Jego główną zaletą jest możliwość uzyskania mniejszego rozmiaru pliku przy zachowaniu tej samej jakości zdjęcia, jak również zachowanie lepszej jakości przy takim samym rozmiarze zdjęć.

9. Nieczytelne lub niezrozumiałe komunikaty
Kluczem do dobrych doświadczeń użytkownika na stronie są między innymi czytelne komunikaty, pisane prostym językiem. Stosuj więc czytelny font i pisz precyzyjnie. Co to znaczy? Zamiast wyświetlać komunikat “nieprawidłowo uzupełniony formularz”, napisz co konkretnie użytkownik powinien poprawić, popierając to najlepiej przykładem.
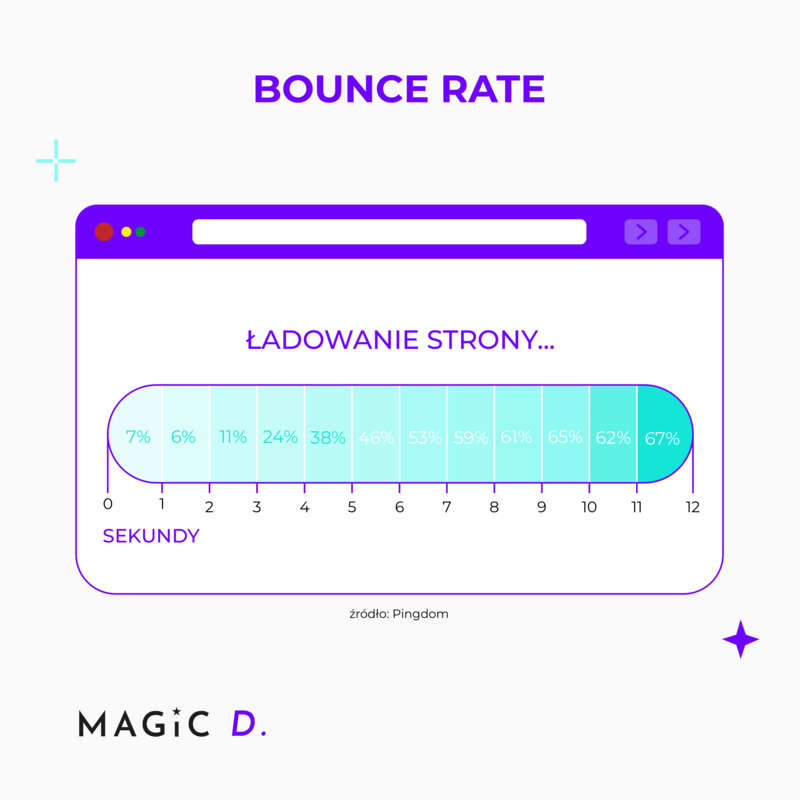
10. Zbyt wolno ładująca się strona
Szybkość ładowania witryny ma duże znaczenie. Jeśli będzie trwało to zbyt długo, użytkownik najprawdopodobniej zrezygnuje z odwiedzin i wybierze stronę konkurencji. Aż 1 na 4 użytkowników opuszcza witrynę, jeśli ładowanie zajmie więcej niż 3 sekundy! (źródło) To dlatego tak ważna jest jej optymalizacja.

11. Brak testów
Wdrażając nowe rozwiązanie na stronie, warto przeprowadzić testy użyteczności bądź skorzystać z profesjonalnego audytu UX. Może okazać się, że coś, co wydaje Ci się proste i zrozumiałe, dla użytkowników wcale takie nie jest. Tak naprawdę dzięki testom i audytom najlepiej poprawisz doświadczenia użytkownika w Twoim e-commerce.